Phase 1 - Research

4 countries in 6 weeks
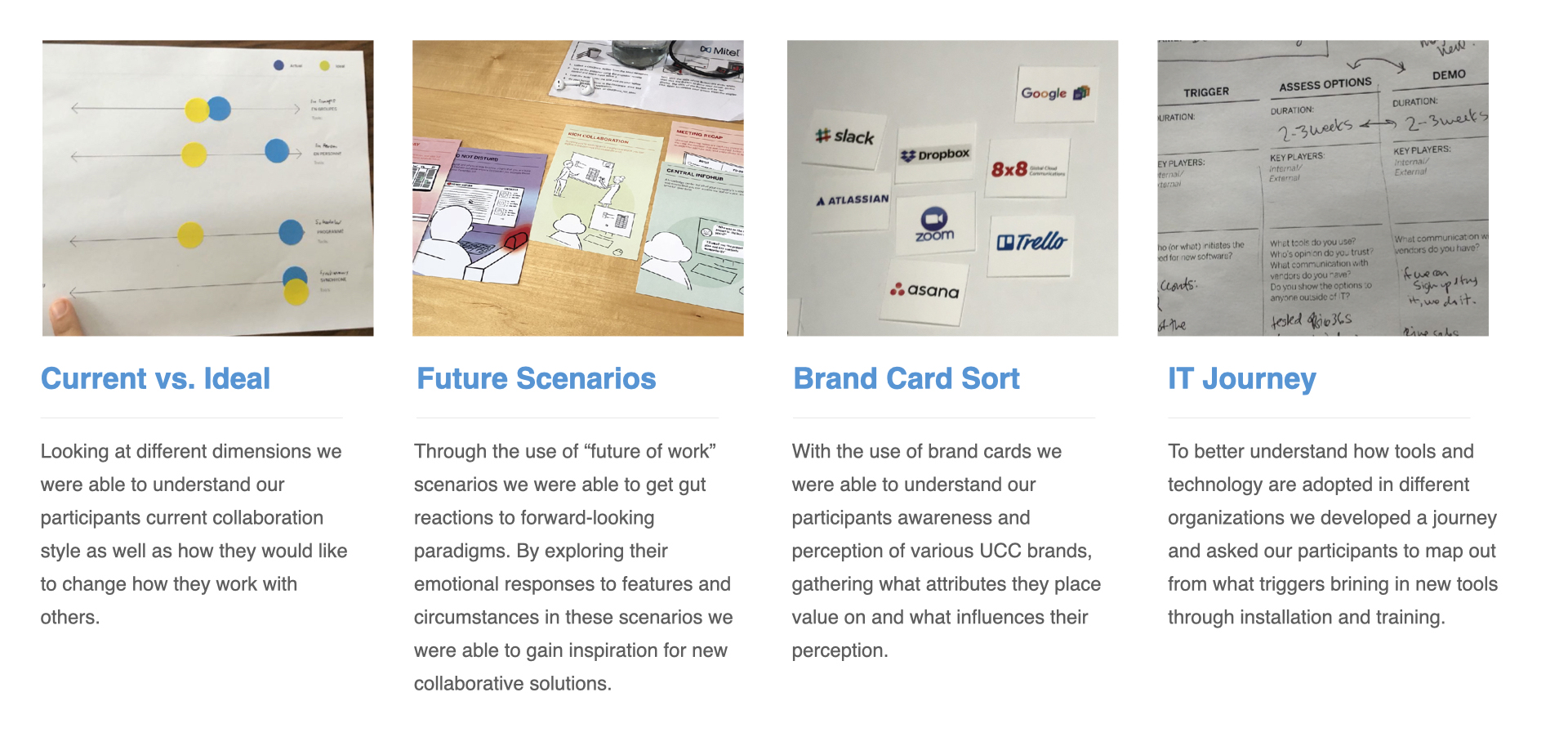
After rigorous planning and rehearsing, our team dispersed around the globe. From San Francisco, we conducted quantitative surveys, and in Europe and USA we conducted longform qualitative in-context interviews.

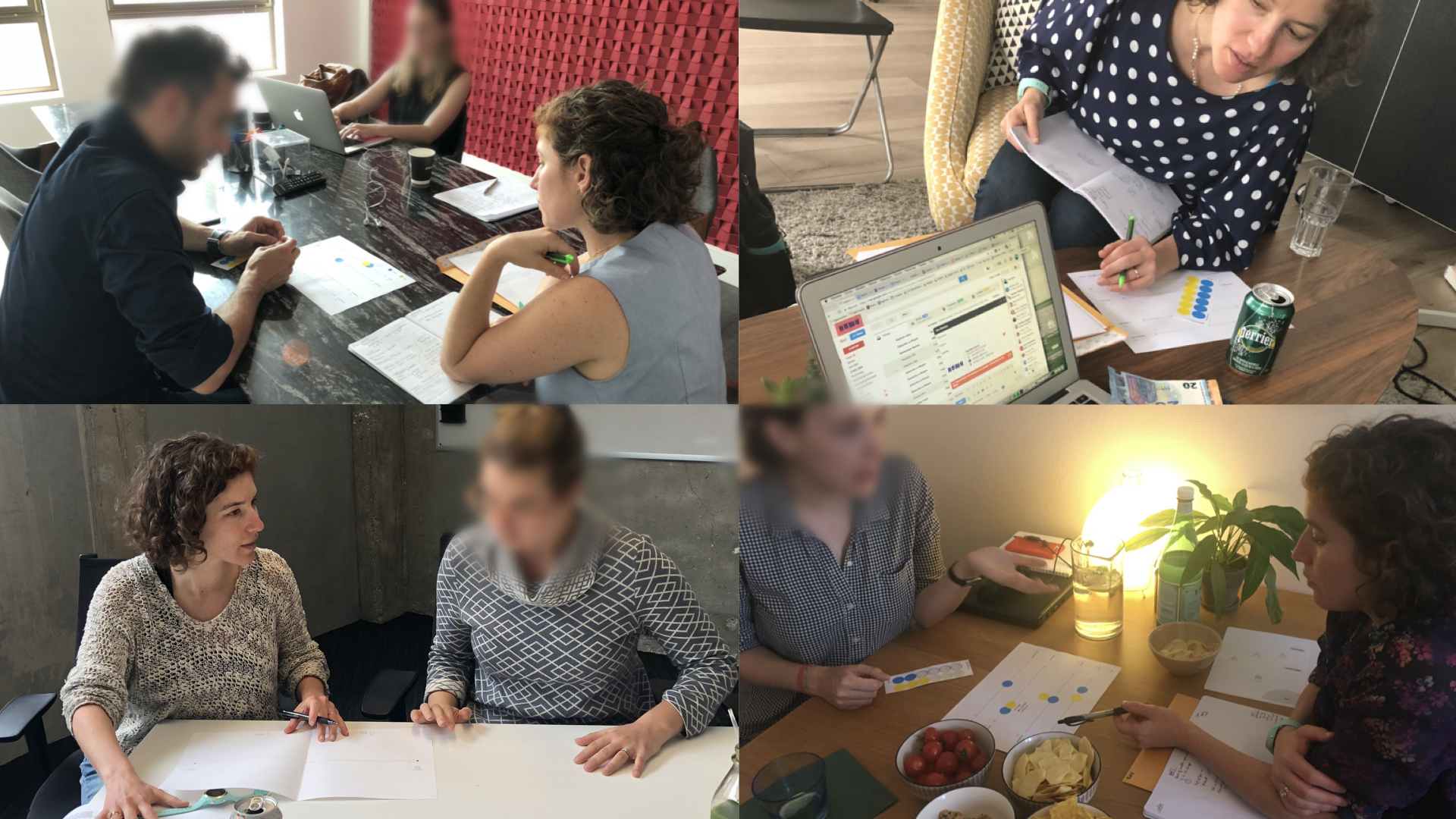
In-context
Interviews were 45 minutes each, all conducted on-site of the user's place of work.