Phase 1 - Define the Problem


Problem
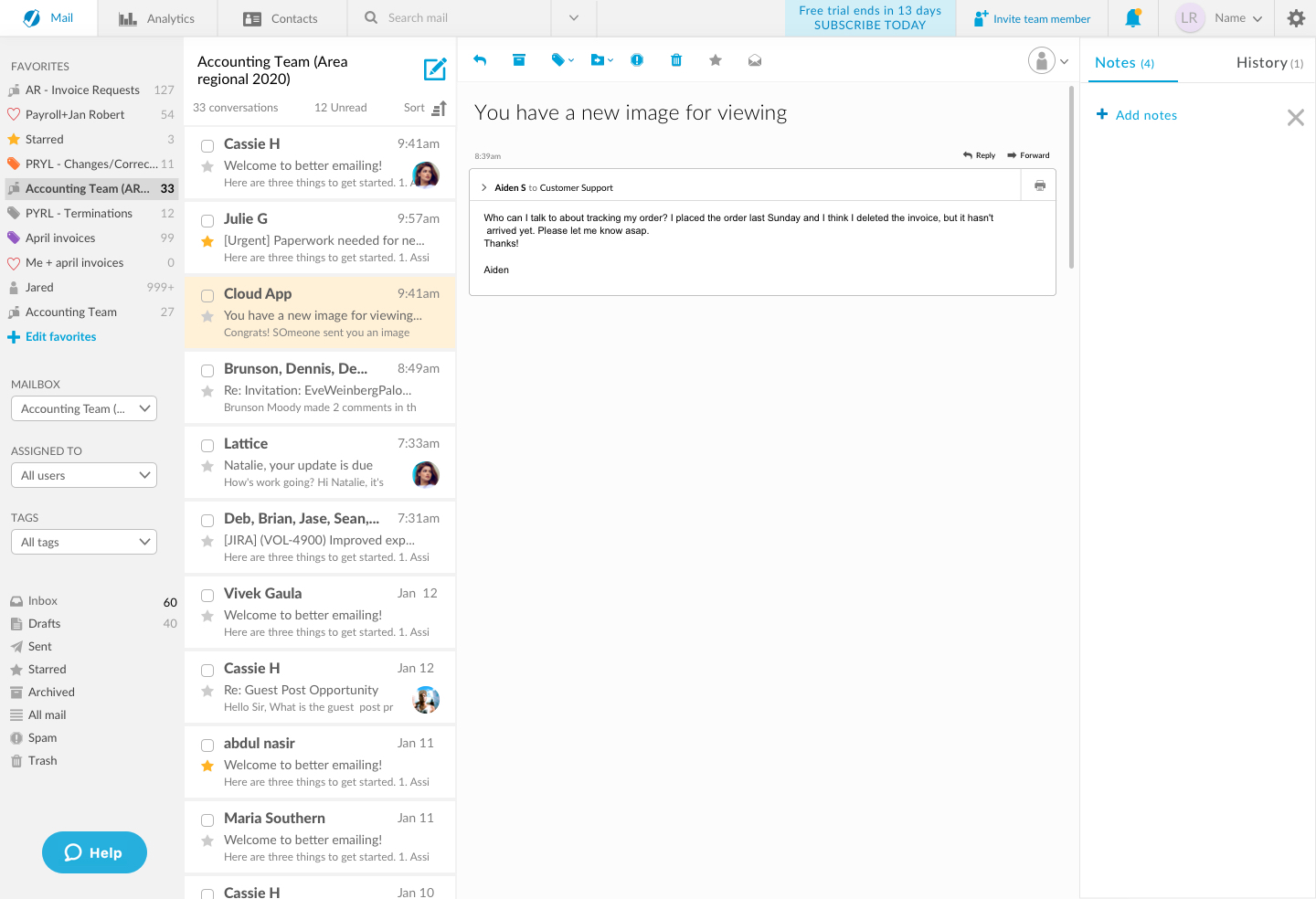
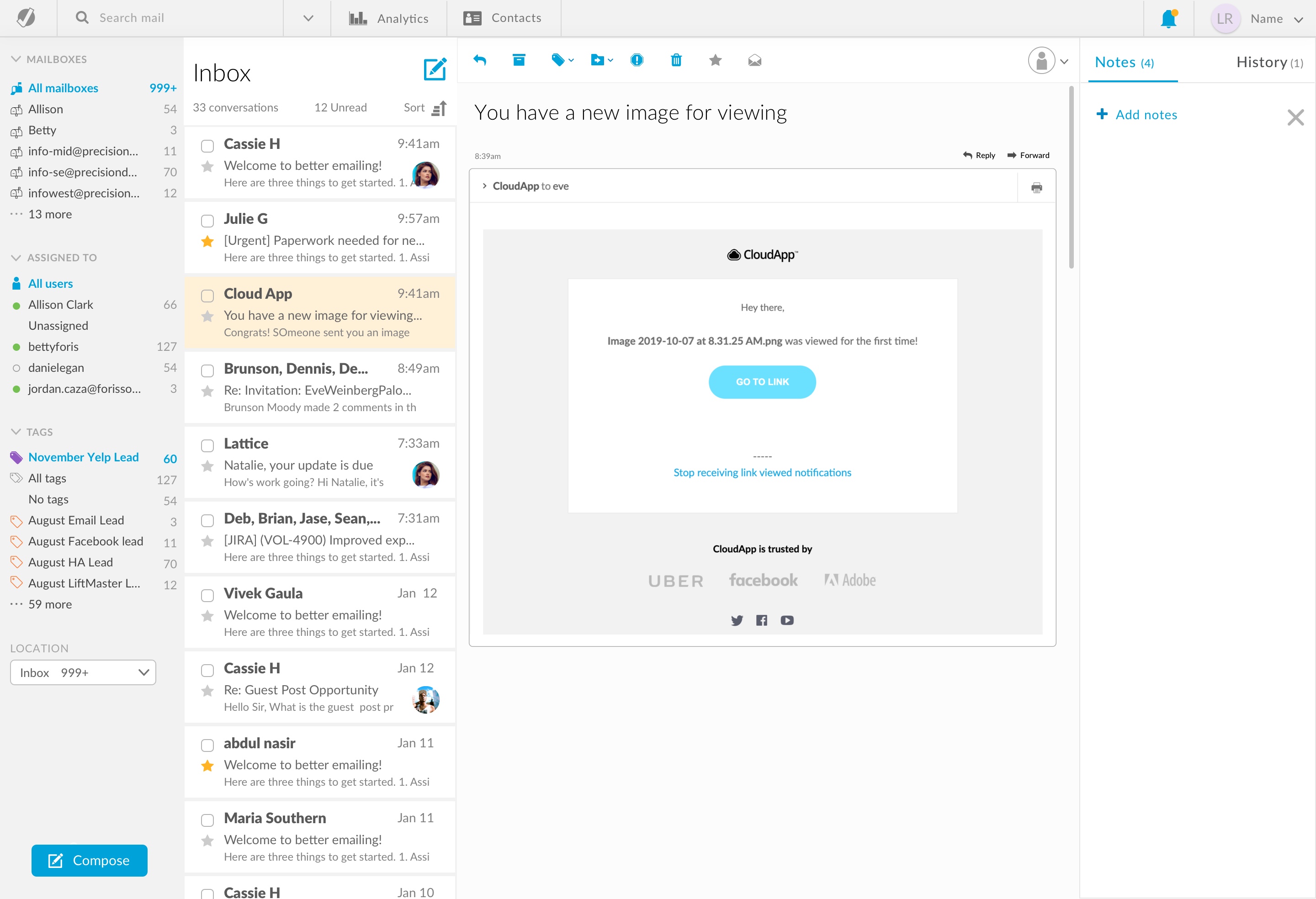
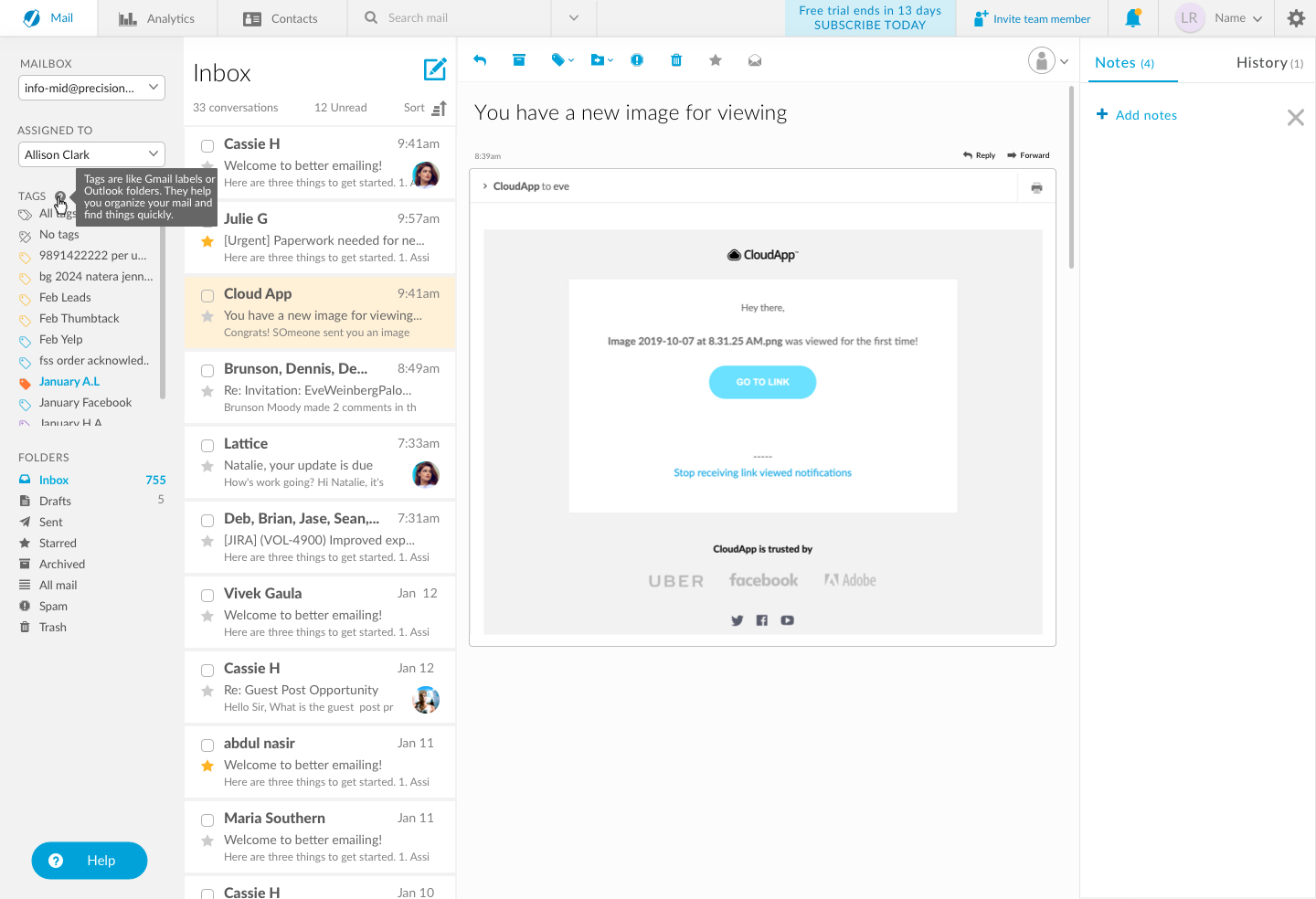
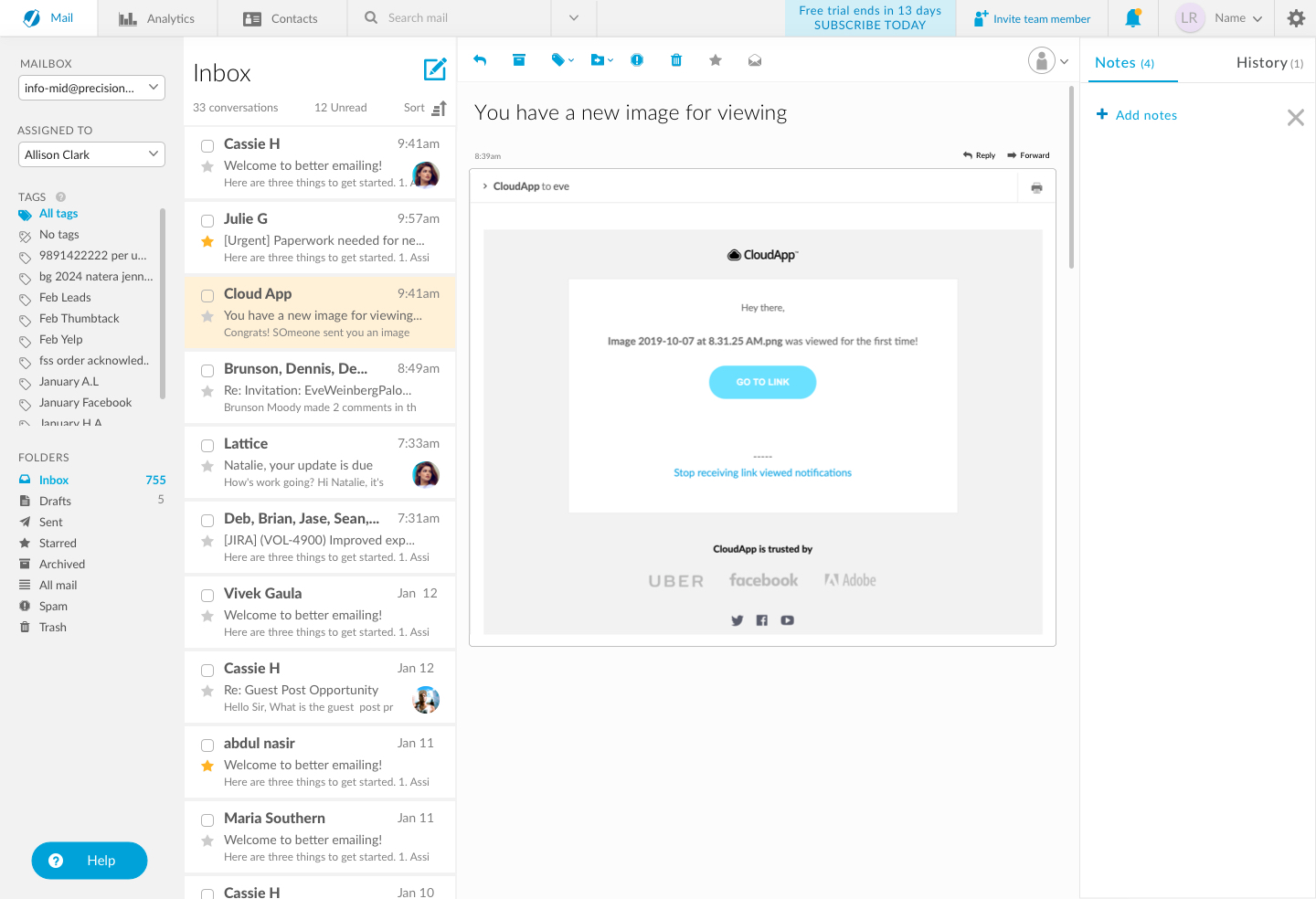
Current users' efficiency relies upon seeing important email metrics at a glance, or with less clicks.
Specifically, they want to be able to tell how many unread messages are in each mailbox, whether a user is online, balance of workload, and less clicks to filter by tags.
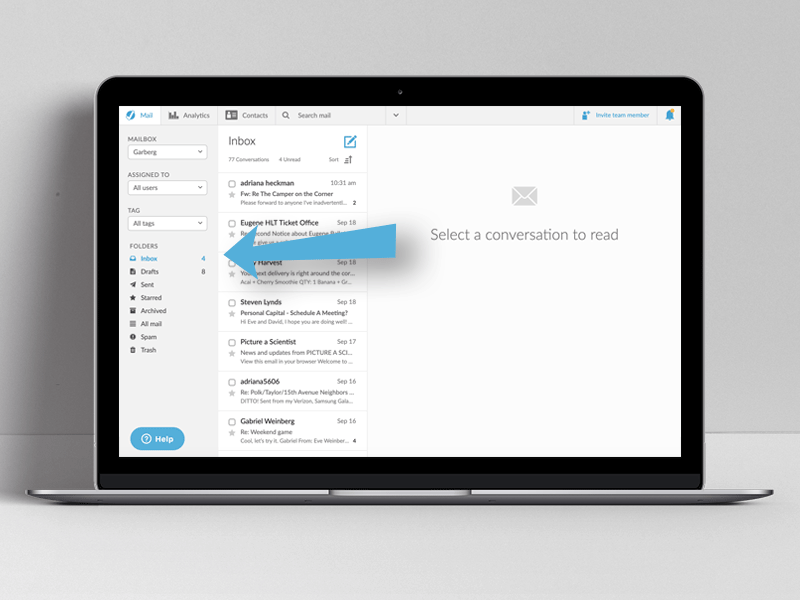
Currently this is all hidden behind filter dropdowns, impeding the users’ efficient use of the product.
Prospective users fail to see the value of the filters, especially tags, because they do not understand how they work.
All of these insights were created from sales calls and customer interviews across a period of 6 months. We track requests, pain points, and cancellation reasons across various tools then analyze the needs and prioritize opportunities.
Metrics for success
1 - Less trial cancellations due to confusion about tags.
2 - Higher engagement with tags.
3 - Qualitative feedback of value added with select customers.
4 - More aha moments and conversions on sales calls.