Phase 1 - Define the Problem & Success

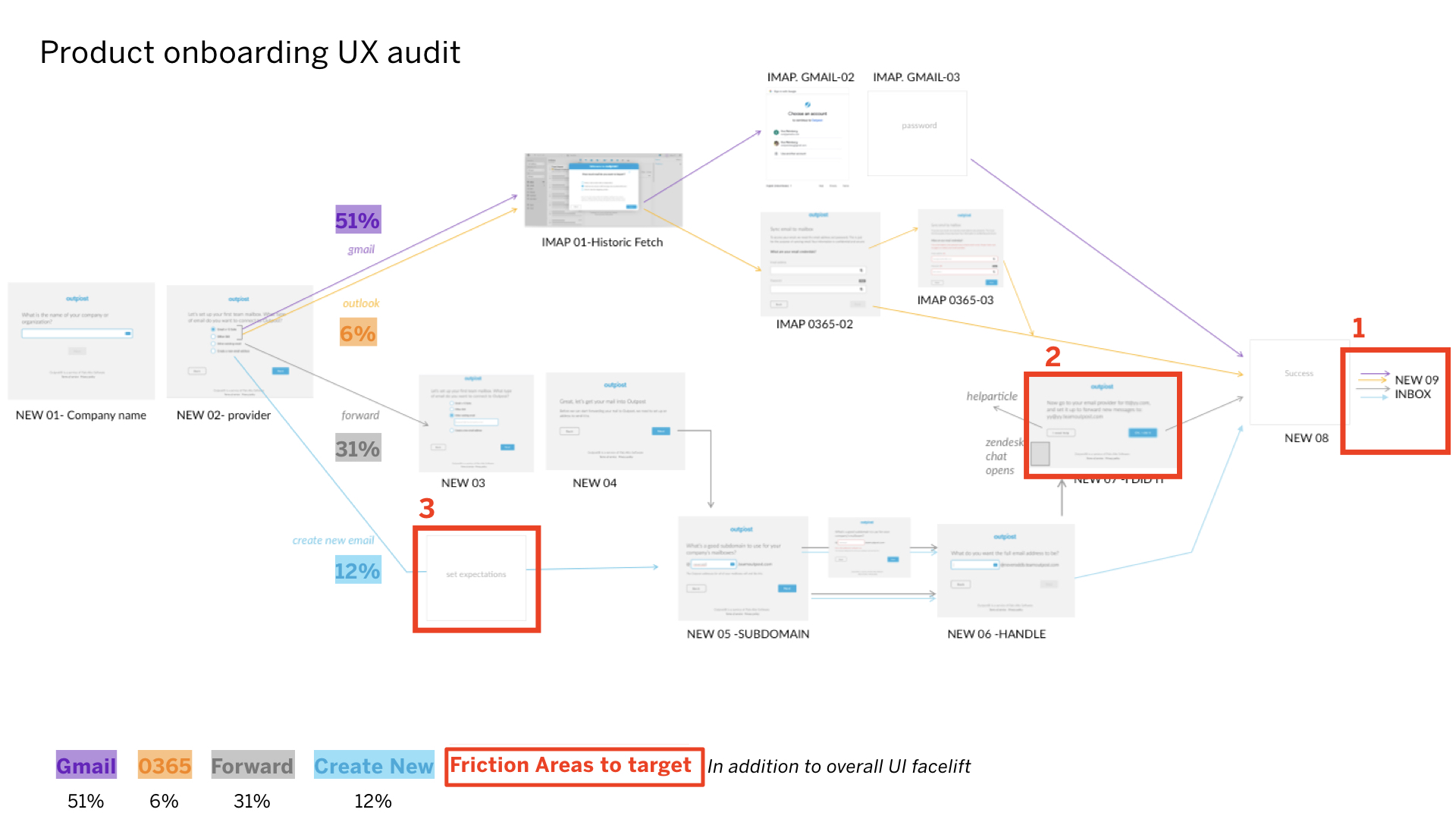
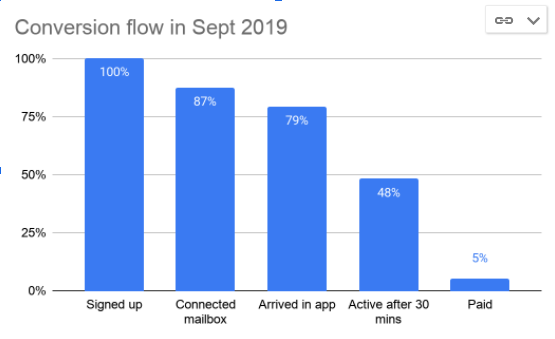
Funnel dropoff data
In looking at our onboarding funnel data, we have drop off rates at 5 major steps.

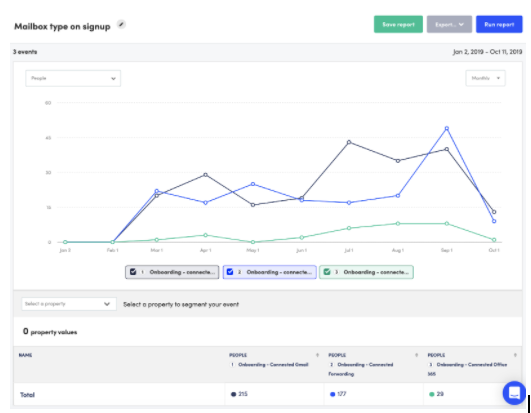
4 user paths - 1 persona
We also have 4 different user flows to focus on, for users that self-select to connect 4 different types of existing email boxes (Gmail, 0365, Forward mail, or create a new mailbox with us).

Correlated user actions
What actions correlate highest to conversion? What actions correlate highest to leaving immediately?
Metrics for success
1 - Convert trial users to paying from 5% to 8%.
2 - Number of users that connect more than 1 mailbox (21% to 30%)
3 - Number of users that invite a user (10% to 40% - bonus if it's not themselves)
4 - Number of users that assign a conversation (14% to 30%)