Phase 1 - Define the need and ROI


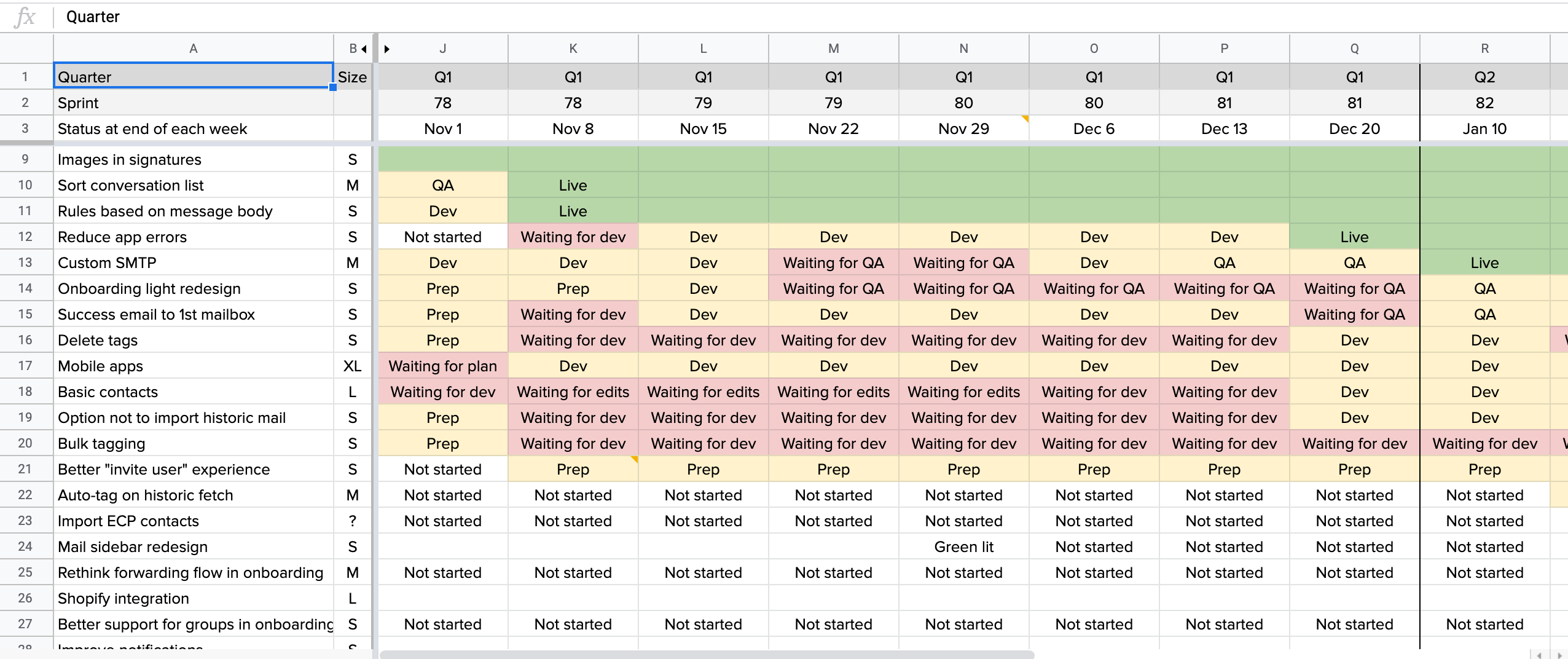
After 4 months of sprints and feature development, we could articulate the exact amount of time wasted, the headaches and heartaches, and number of ping-pongs in and out of QA. We knew as a team that we needed a codified system. We identified a library that had every component we needed, and started estimating story points with and without leveraging that library. In the meantime, I built speculative files showing the holistic views of each feature, should we incorporate that library. It helped immensely that our VP of product meticulously tracked our burn rate and velocity.