Project 1 - Lauch a mobile app

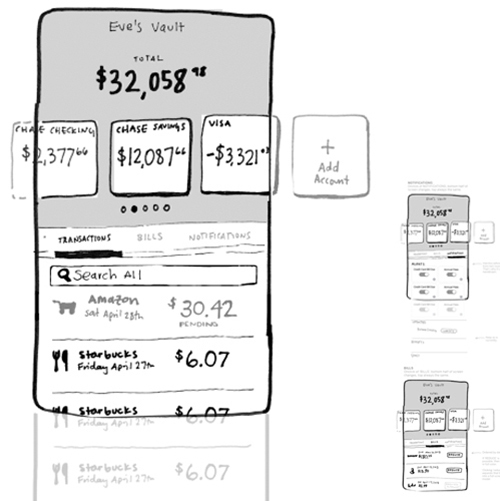
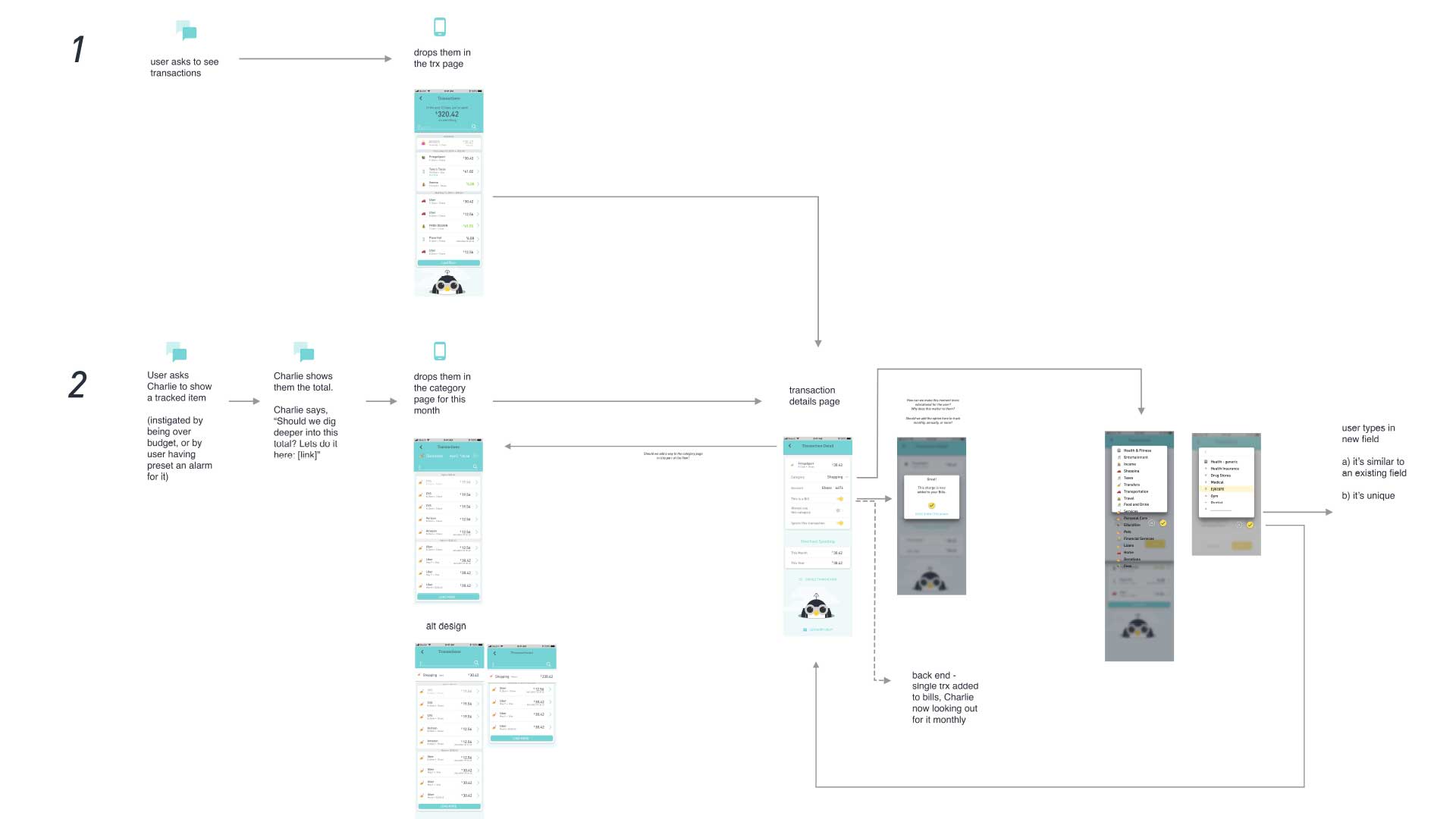
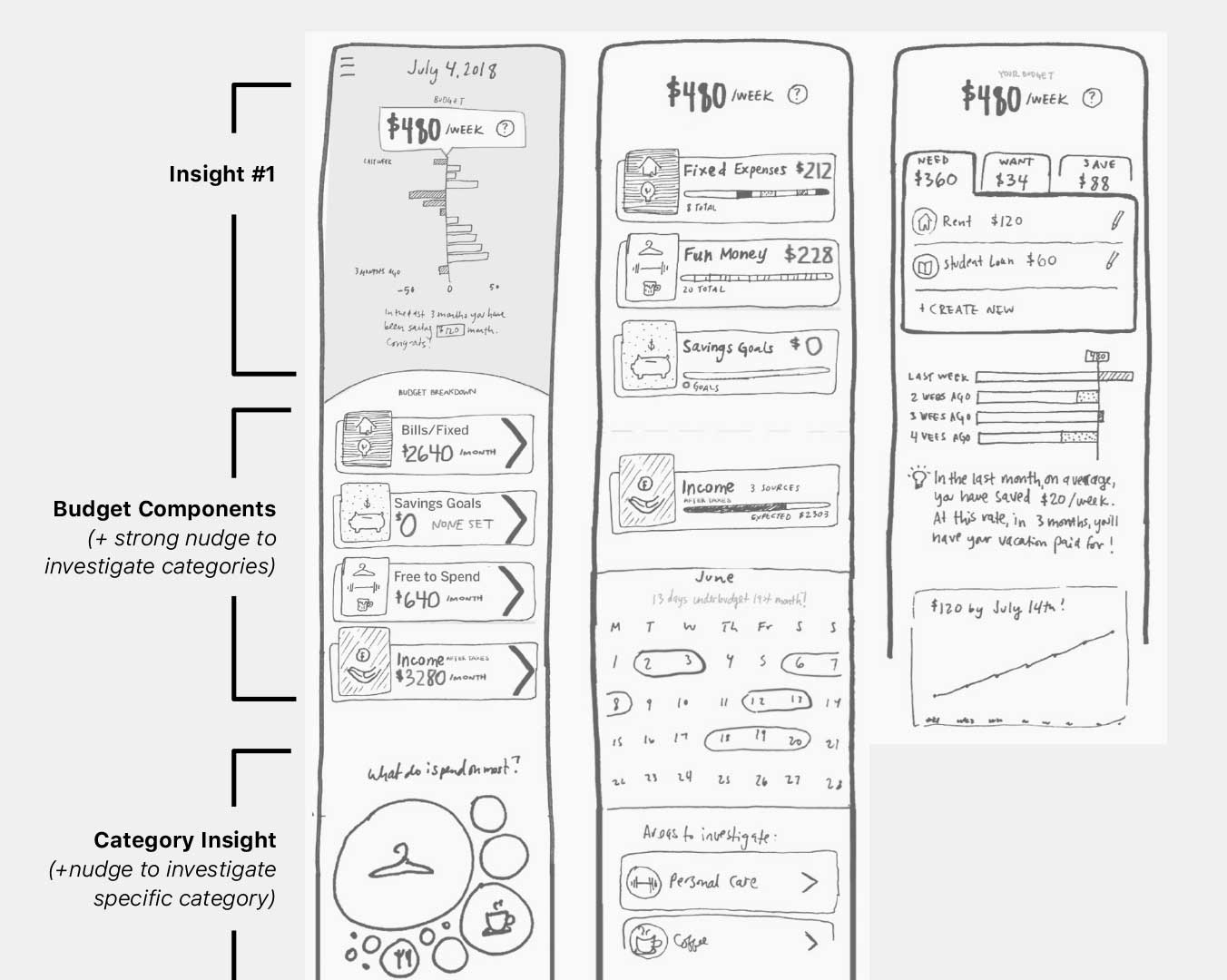
Sketches / Interaction Model
What interactions will be most intuitive to our users, making the content most digestible, yet still creates room to add our unique brand to it?
We started by exploring many interaction models in whiteboard form, narrowing it down to four.

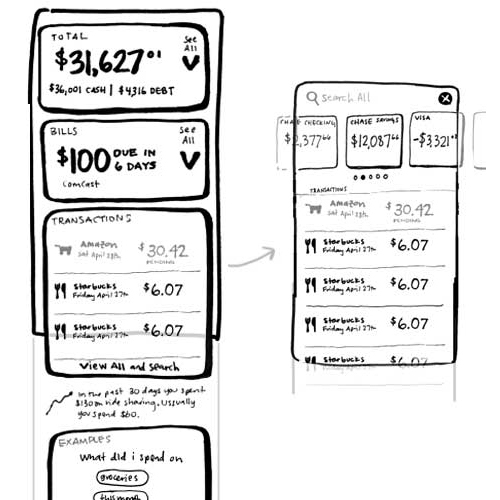
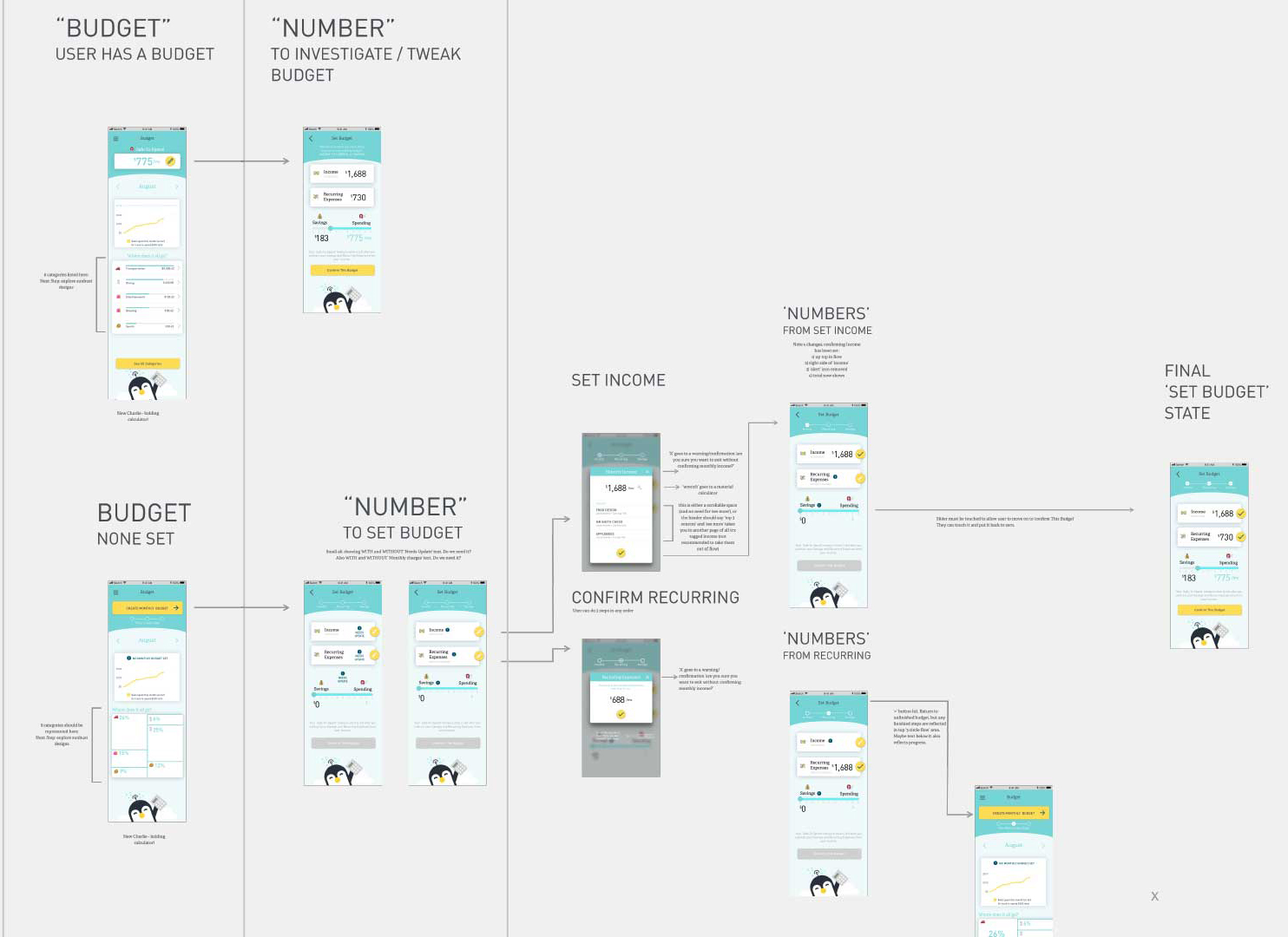
Wireframes & Testing
After choosing an interaction model, we tested wireframes on a small cohort.

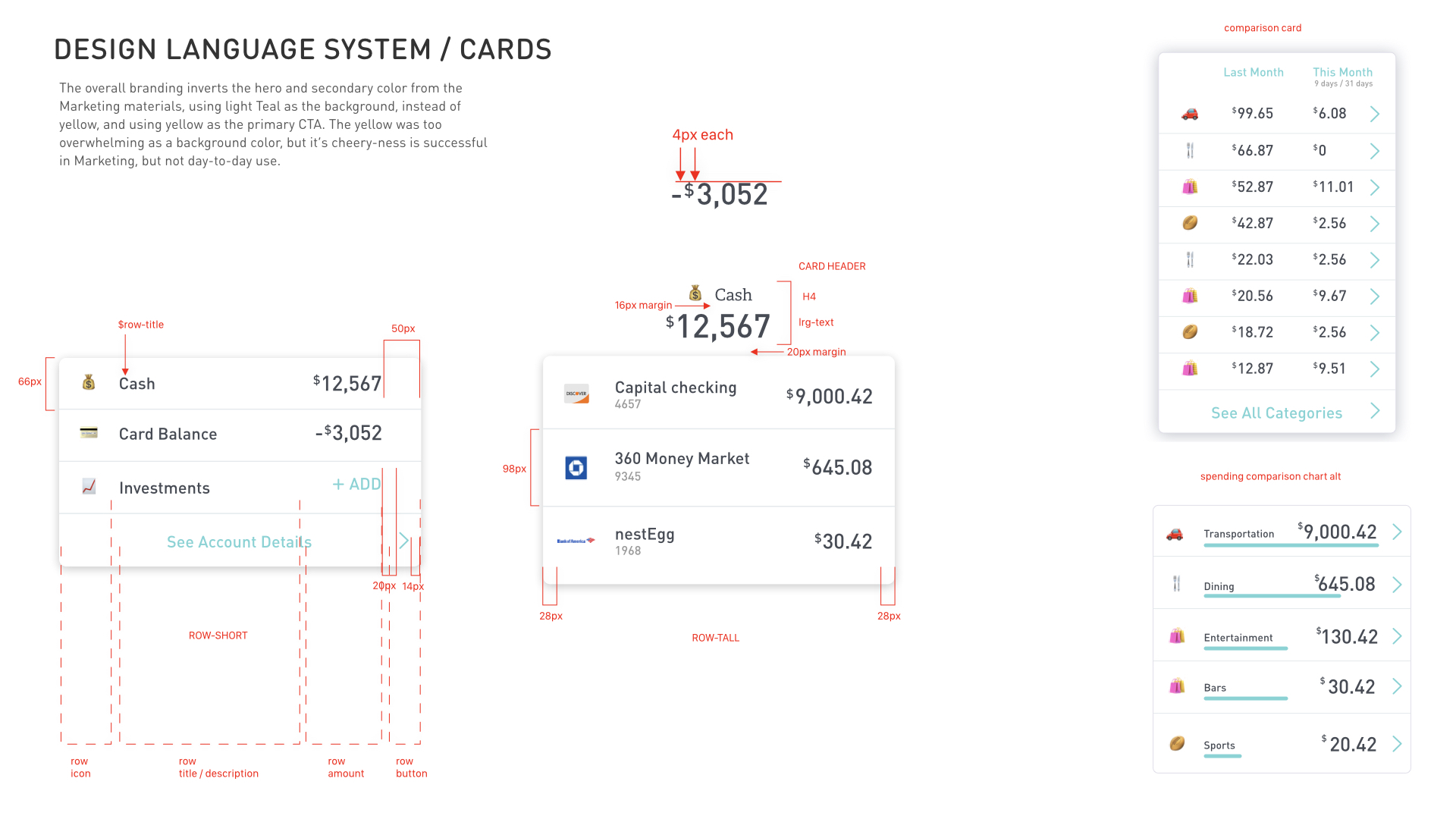
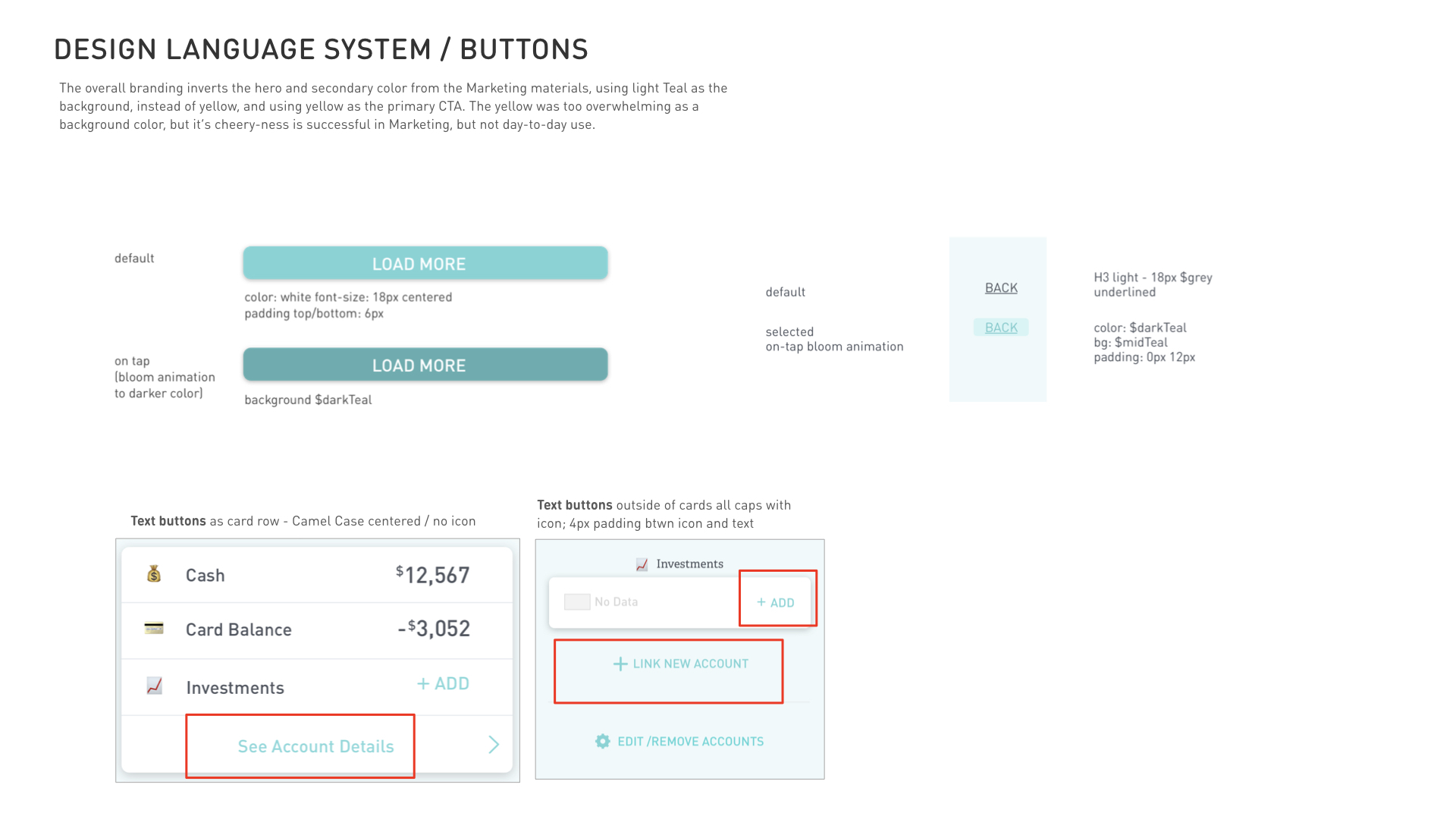
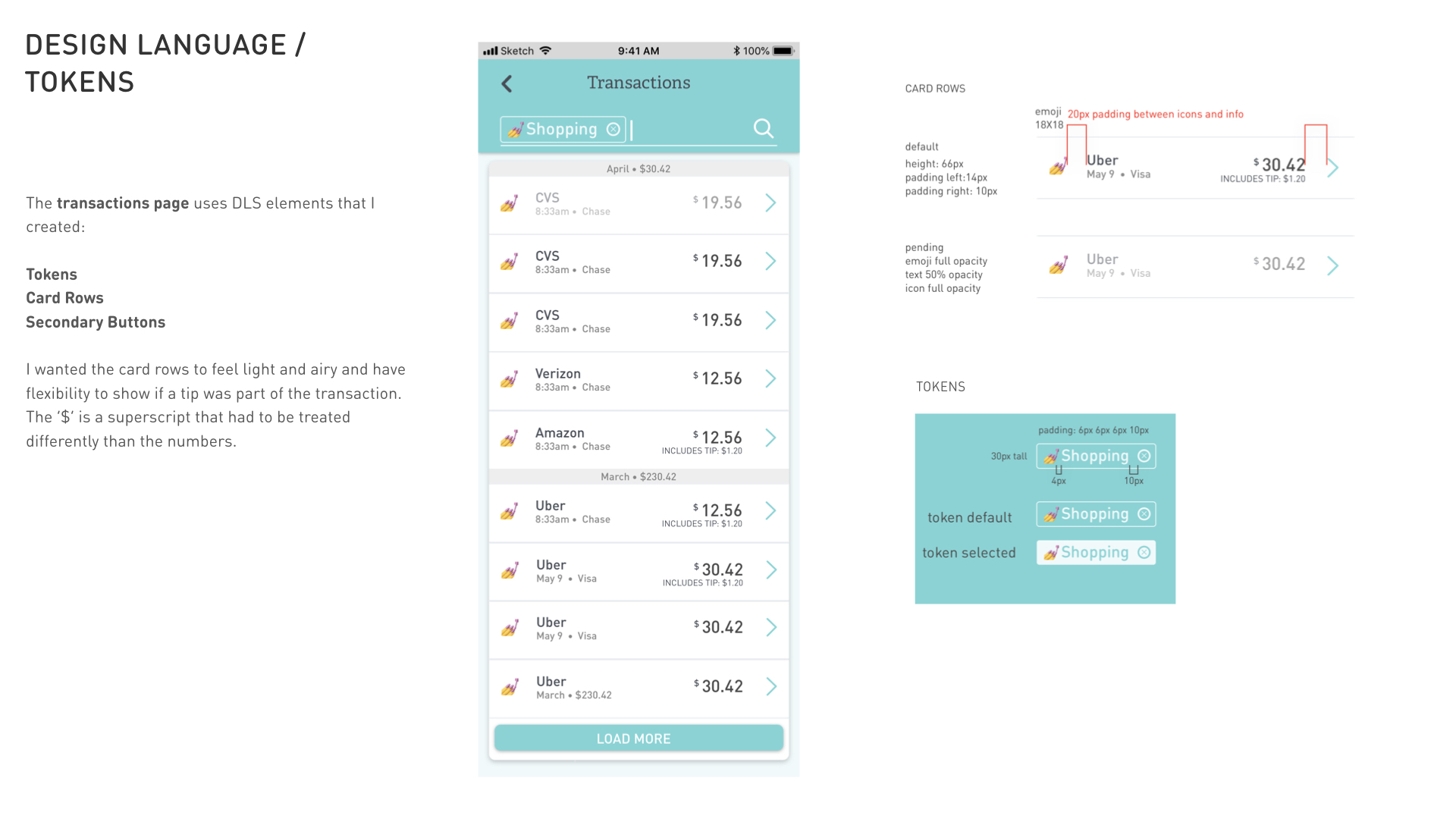
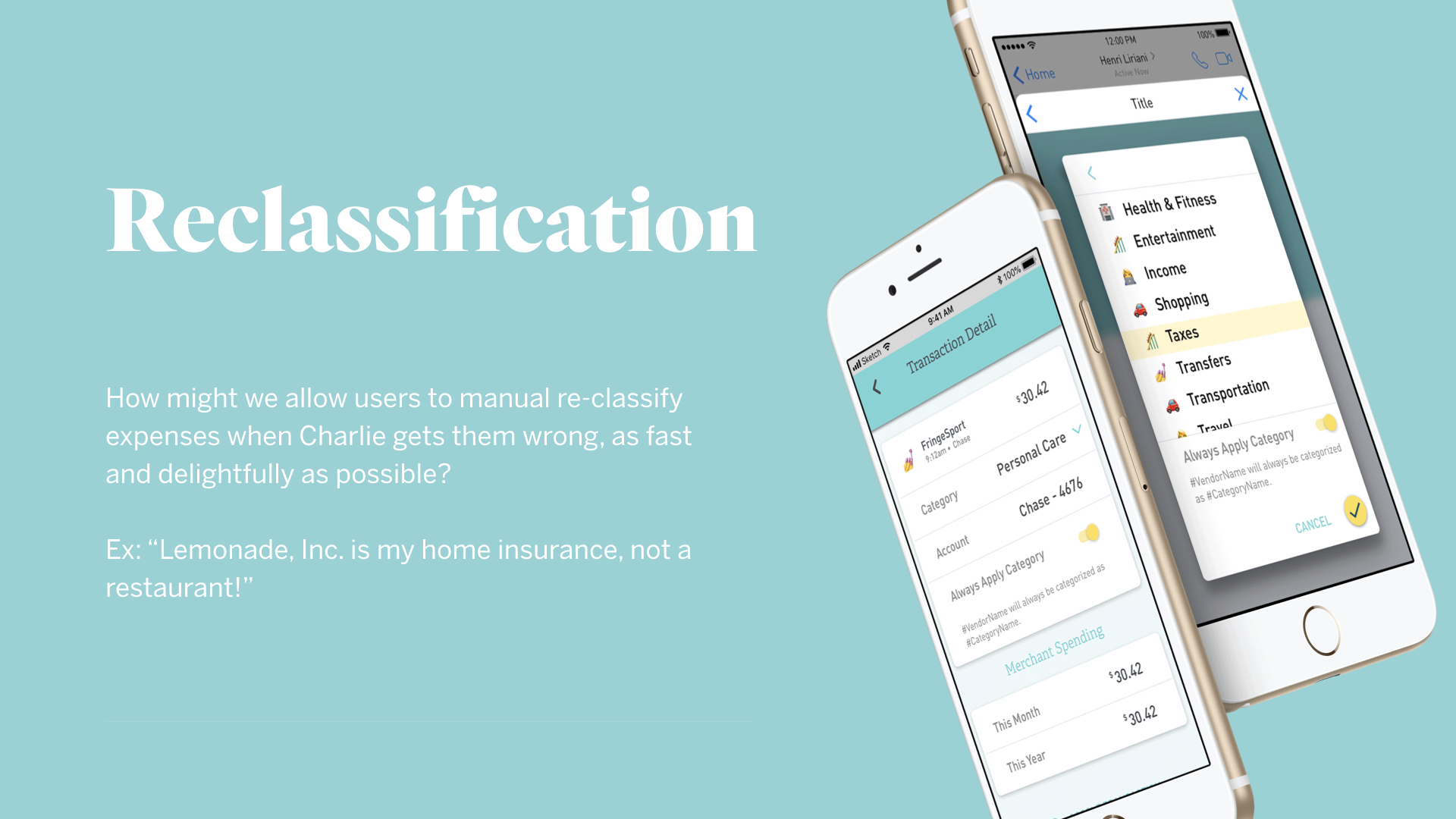
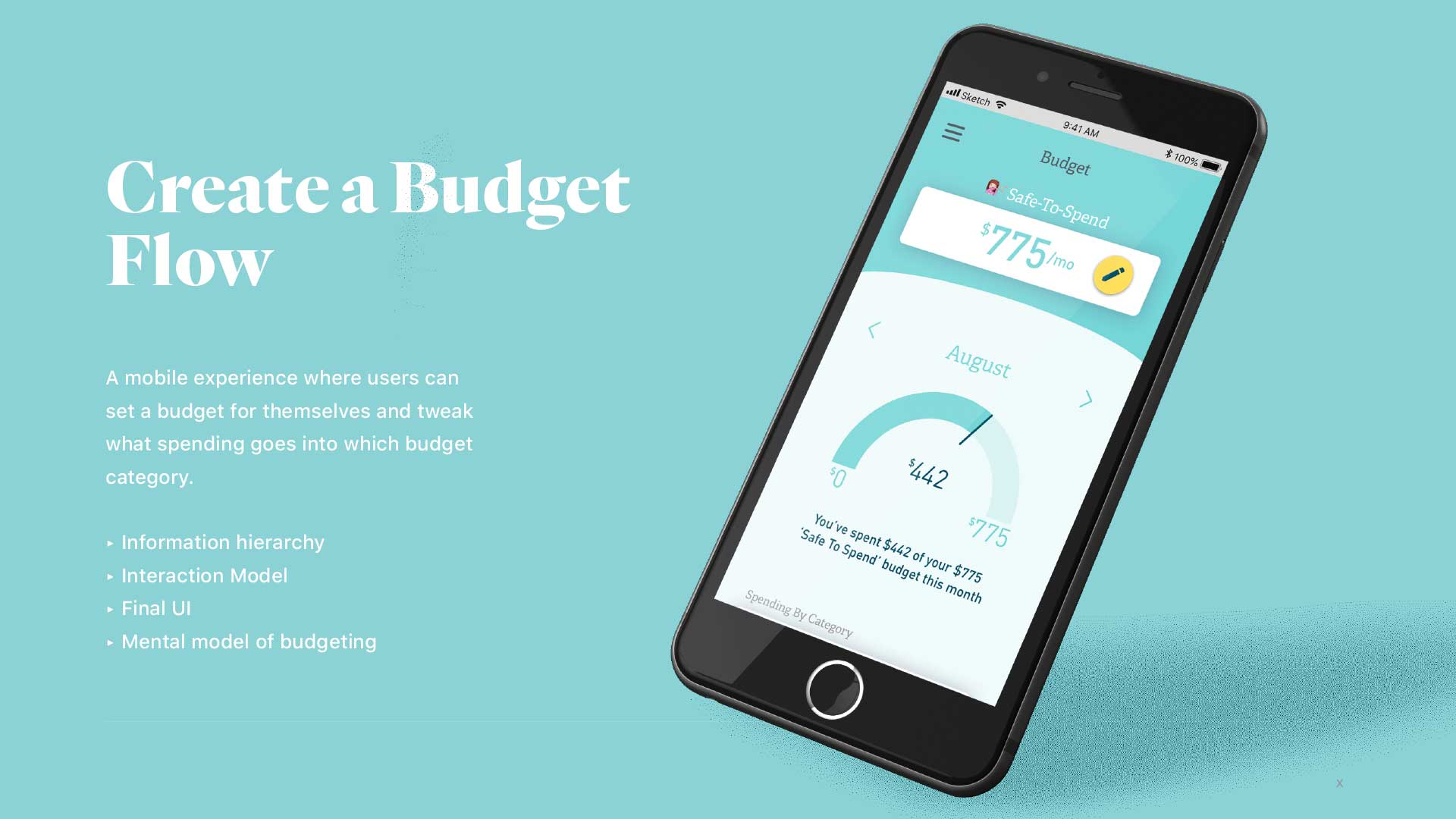
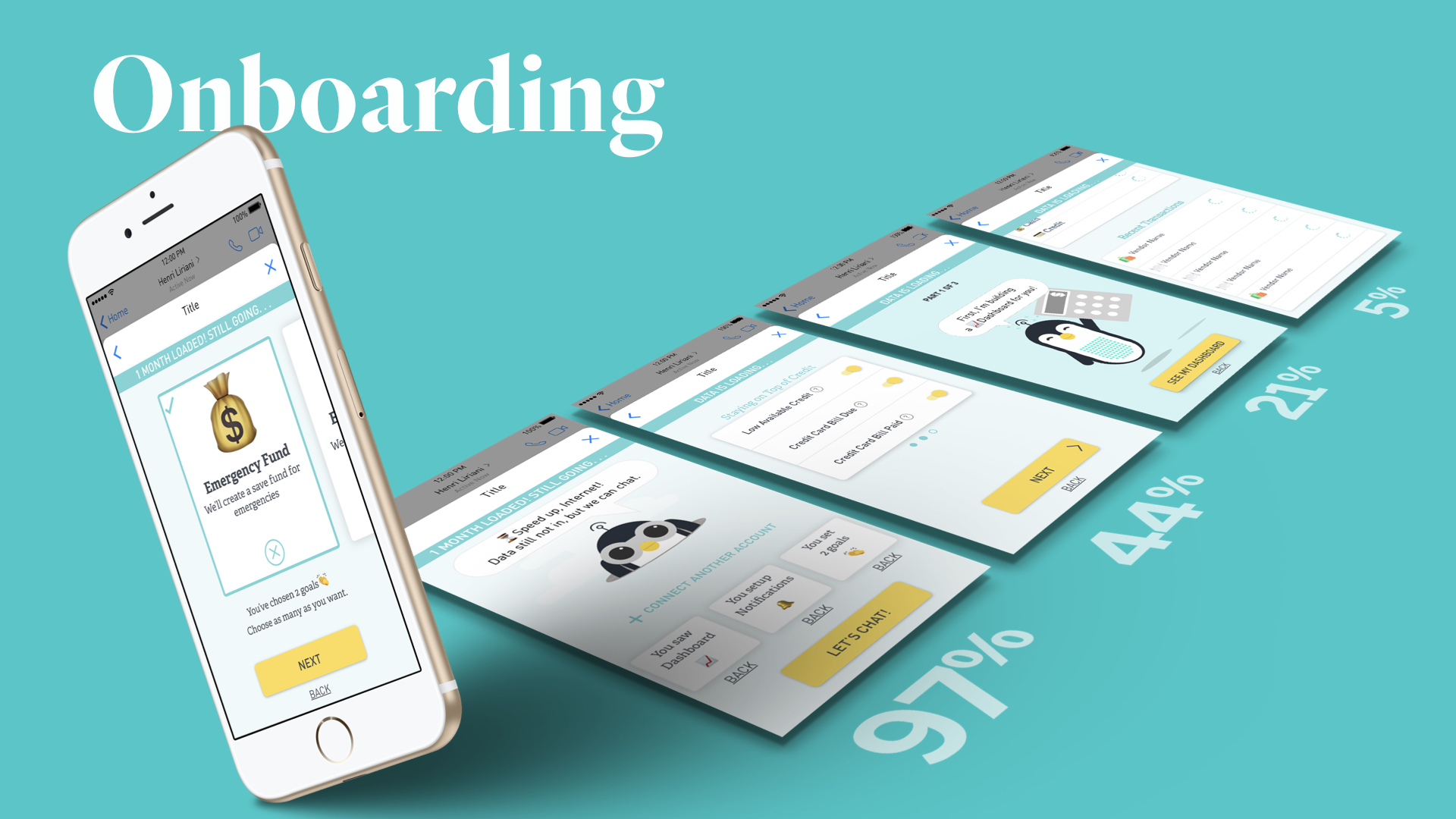
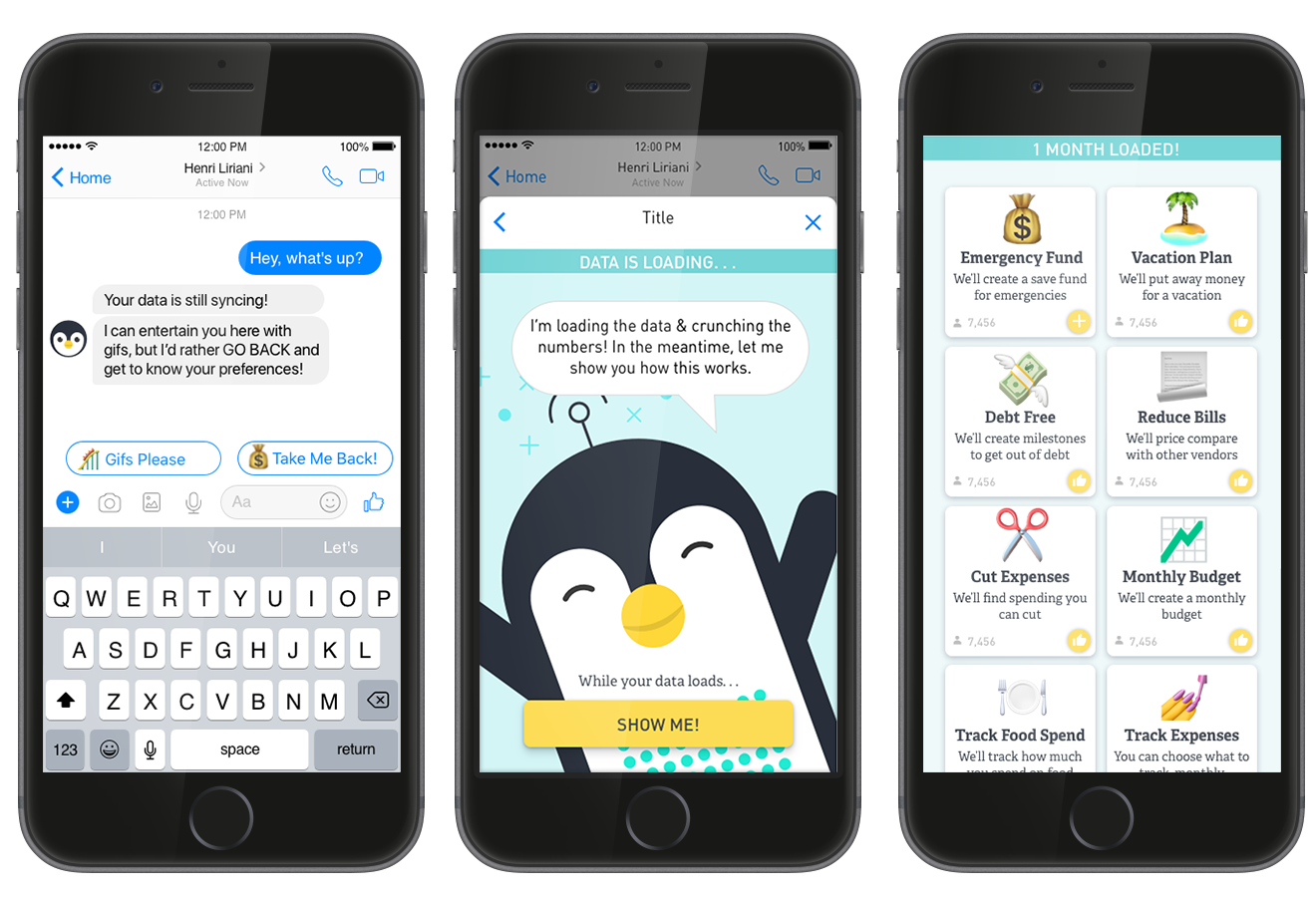
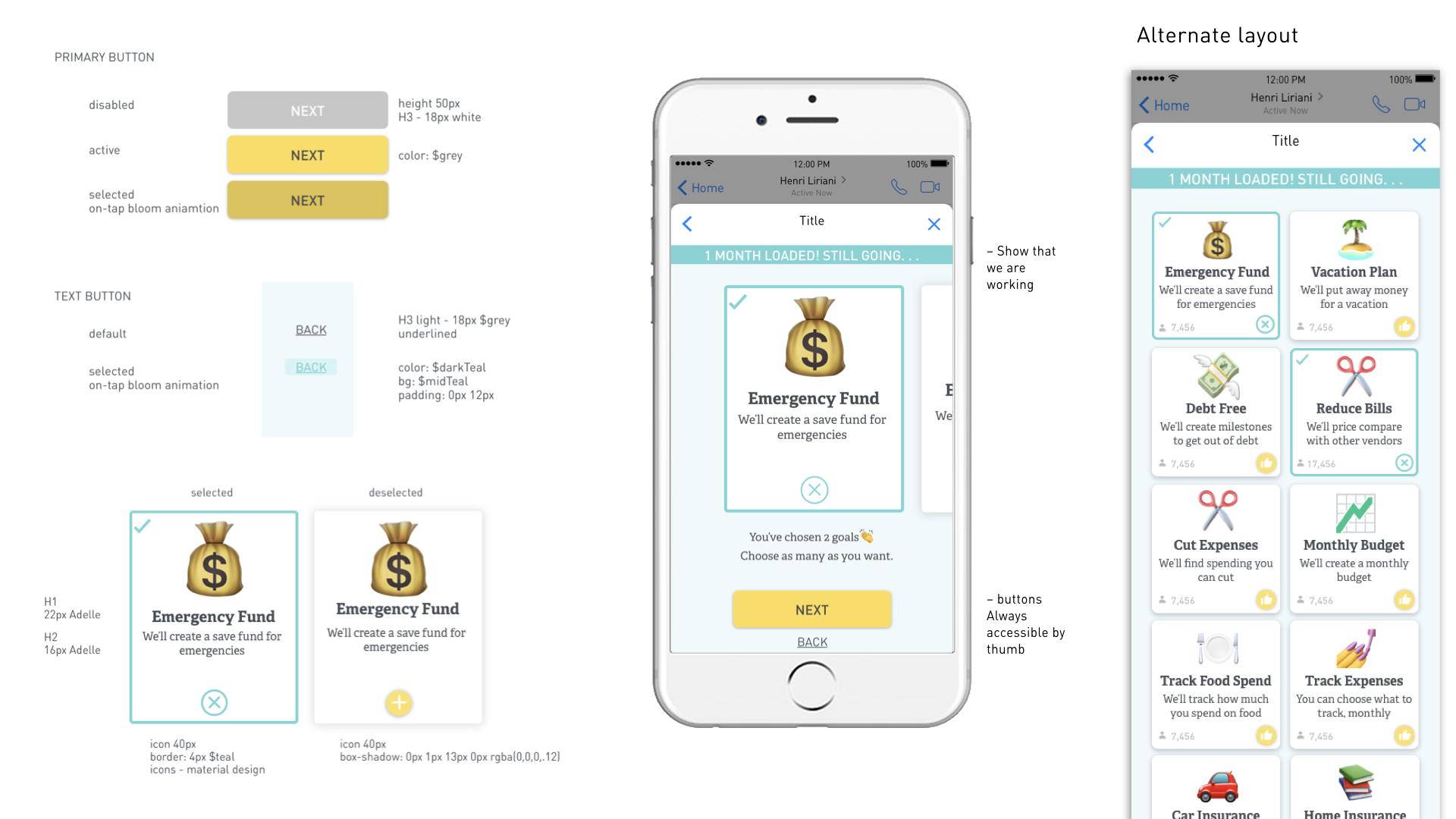
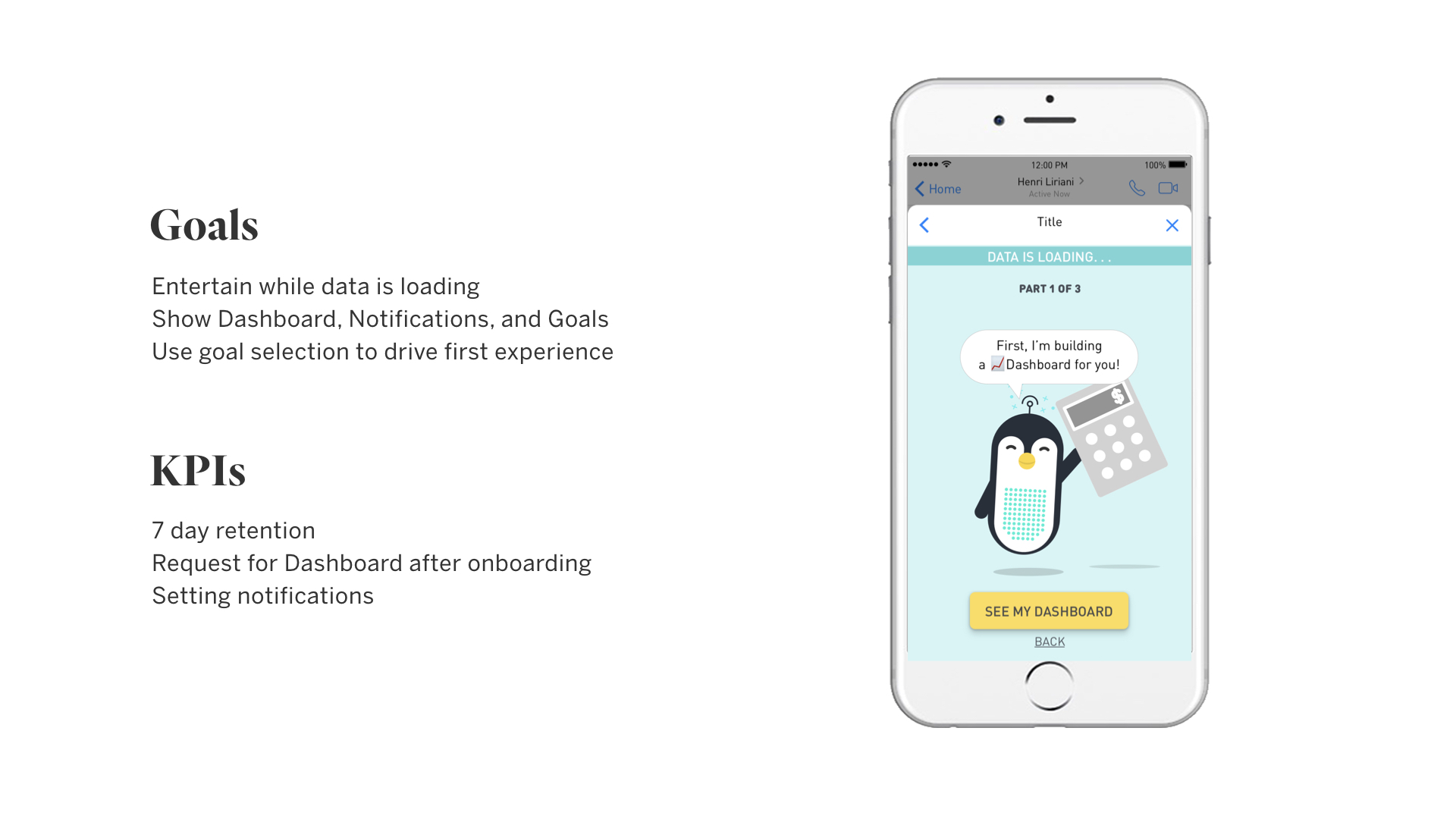
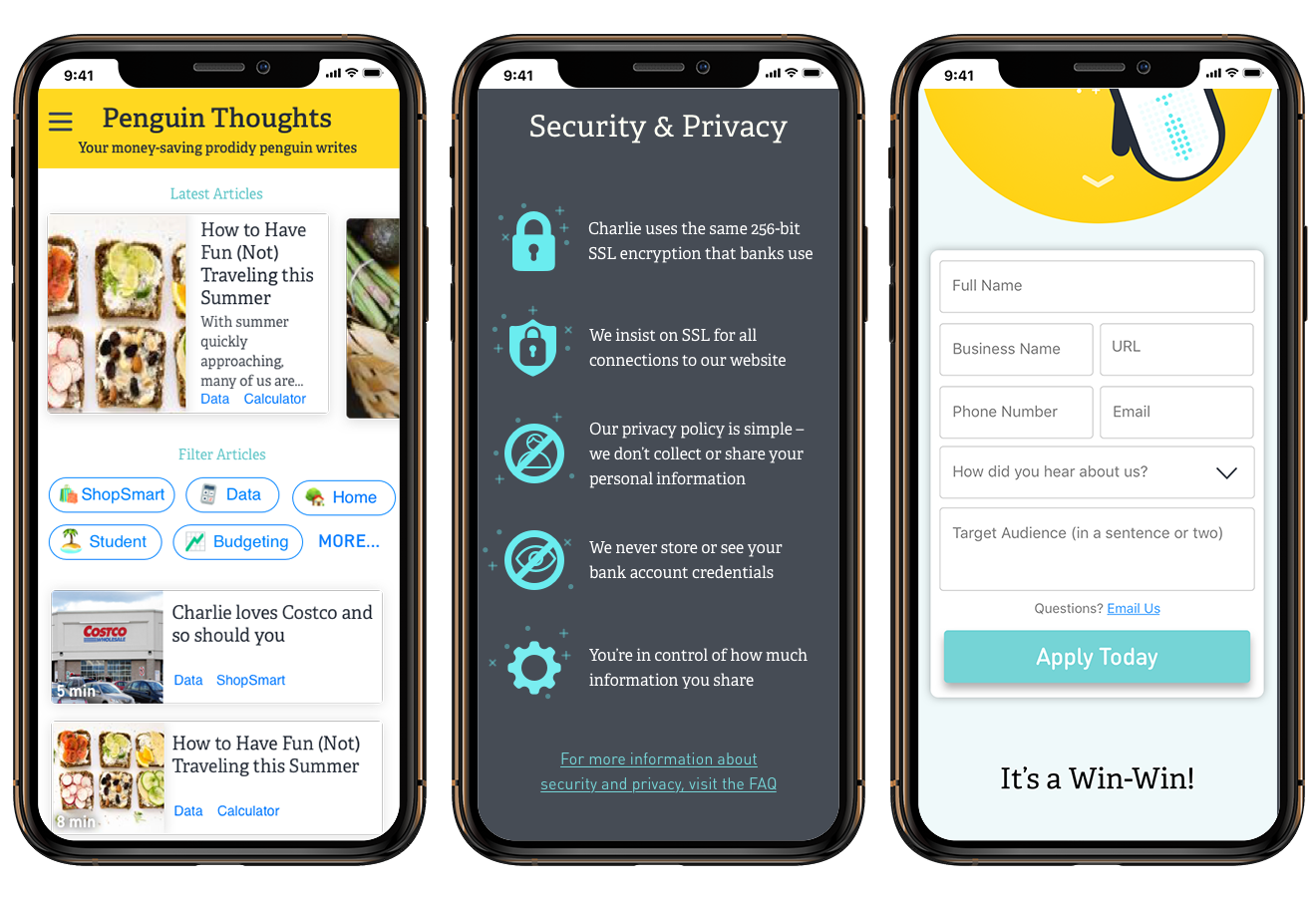
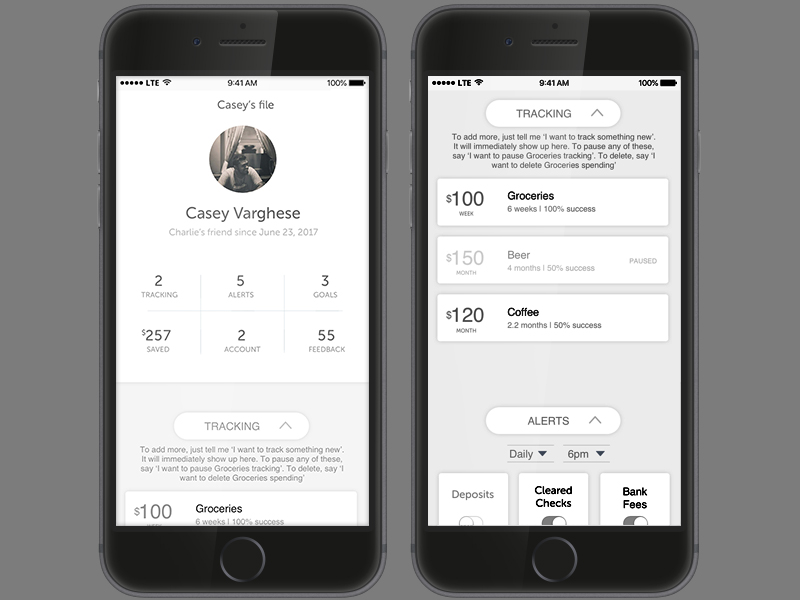
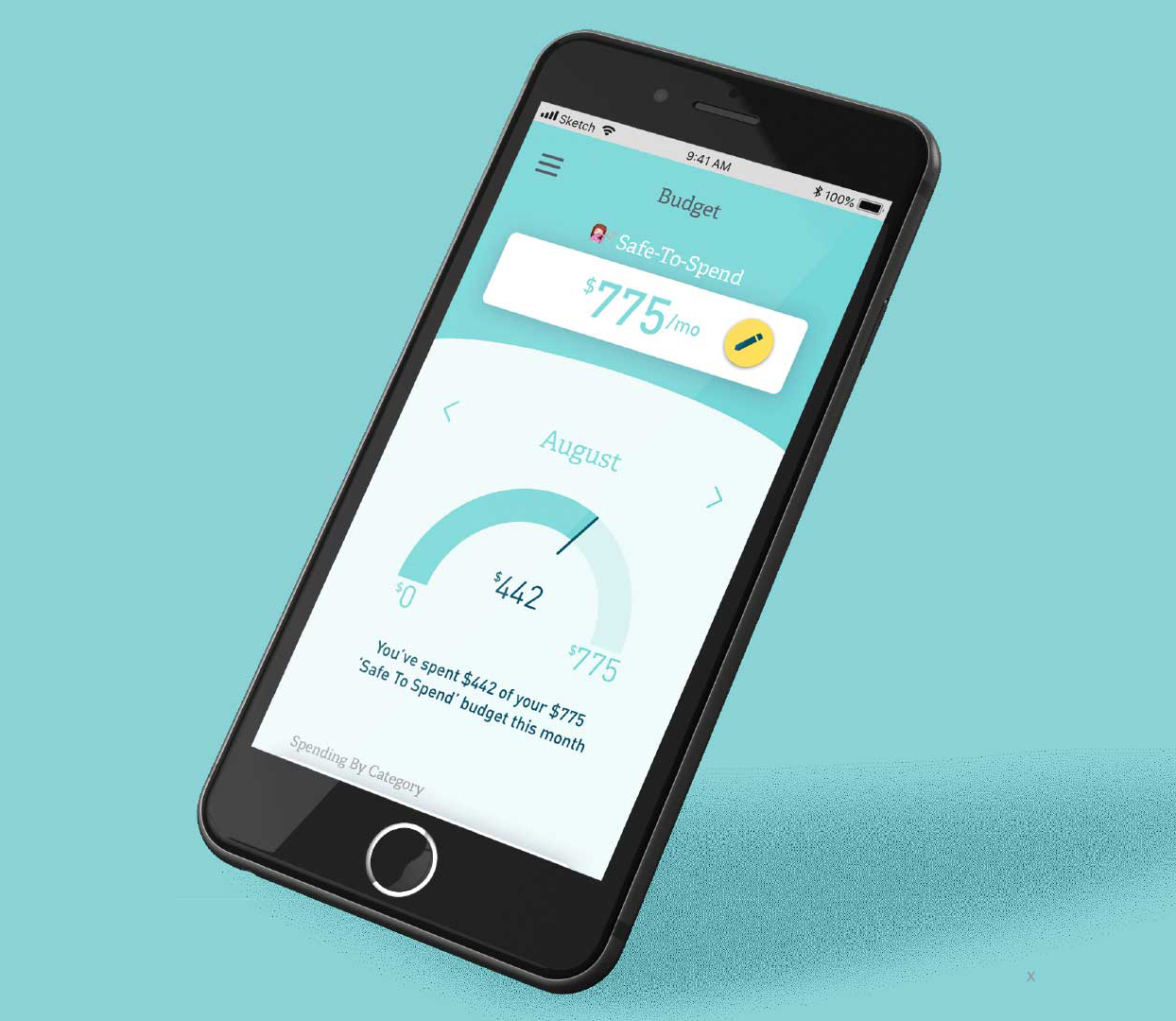
Final Designs
Using a human-centered design approach, we designed and tested in agile rounds, showing designs to potential users for usability testing and feedback. Interally we ideated along the way on UI, UX, data visualization, and more.

Develop / Feedback / Iterate
Working closely with the development team, we iterated on designs as needed, launched, collected feedback, and continued to respond to feedback with more iterations throughout the next few cycles.