Phase 1 - Define the Problem


Problem
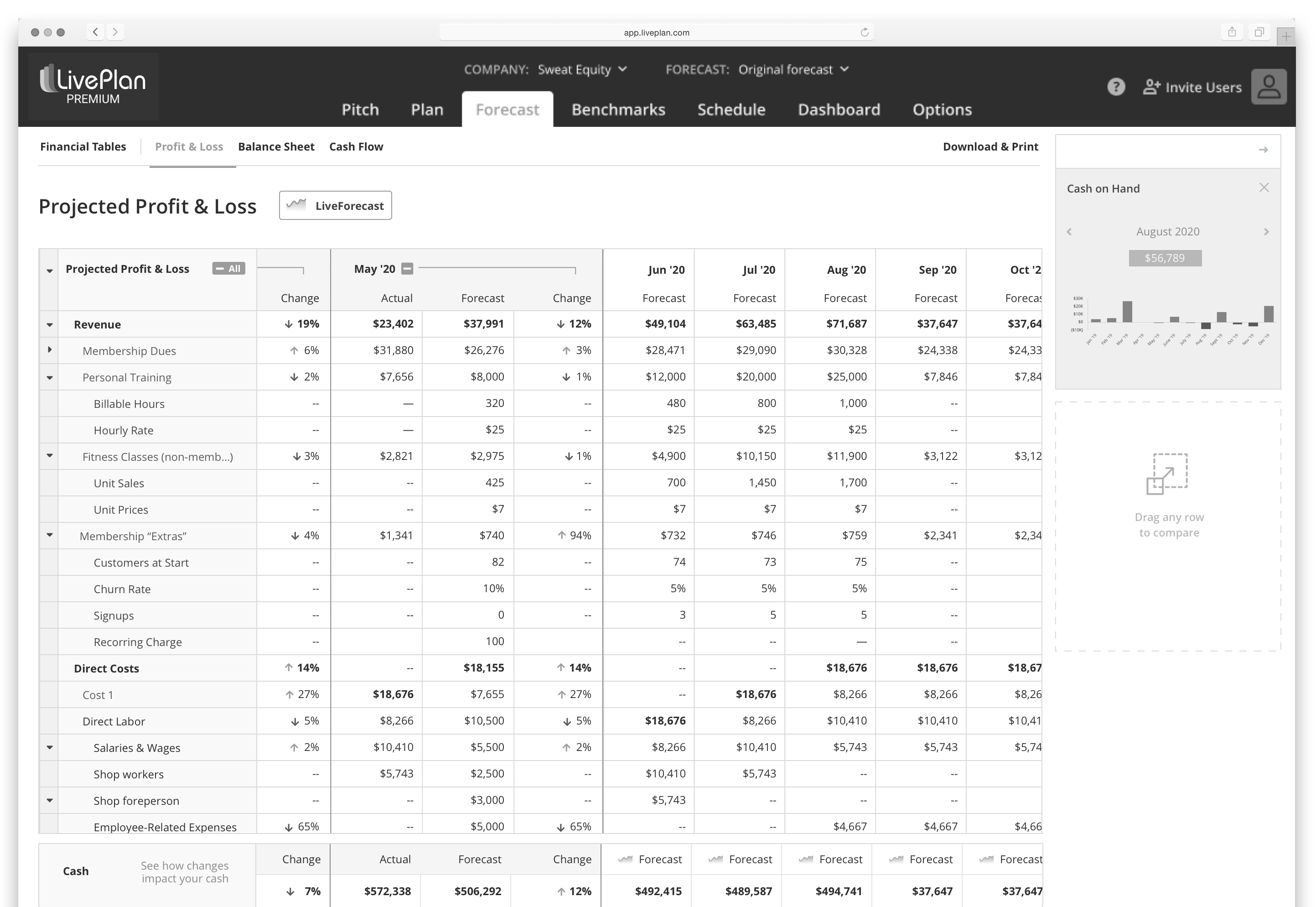
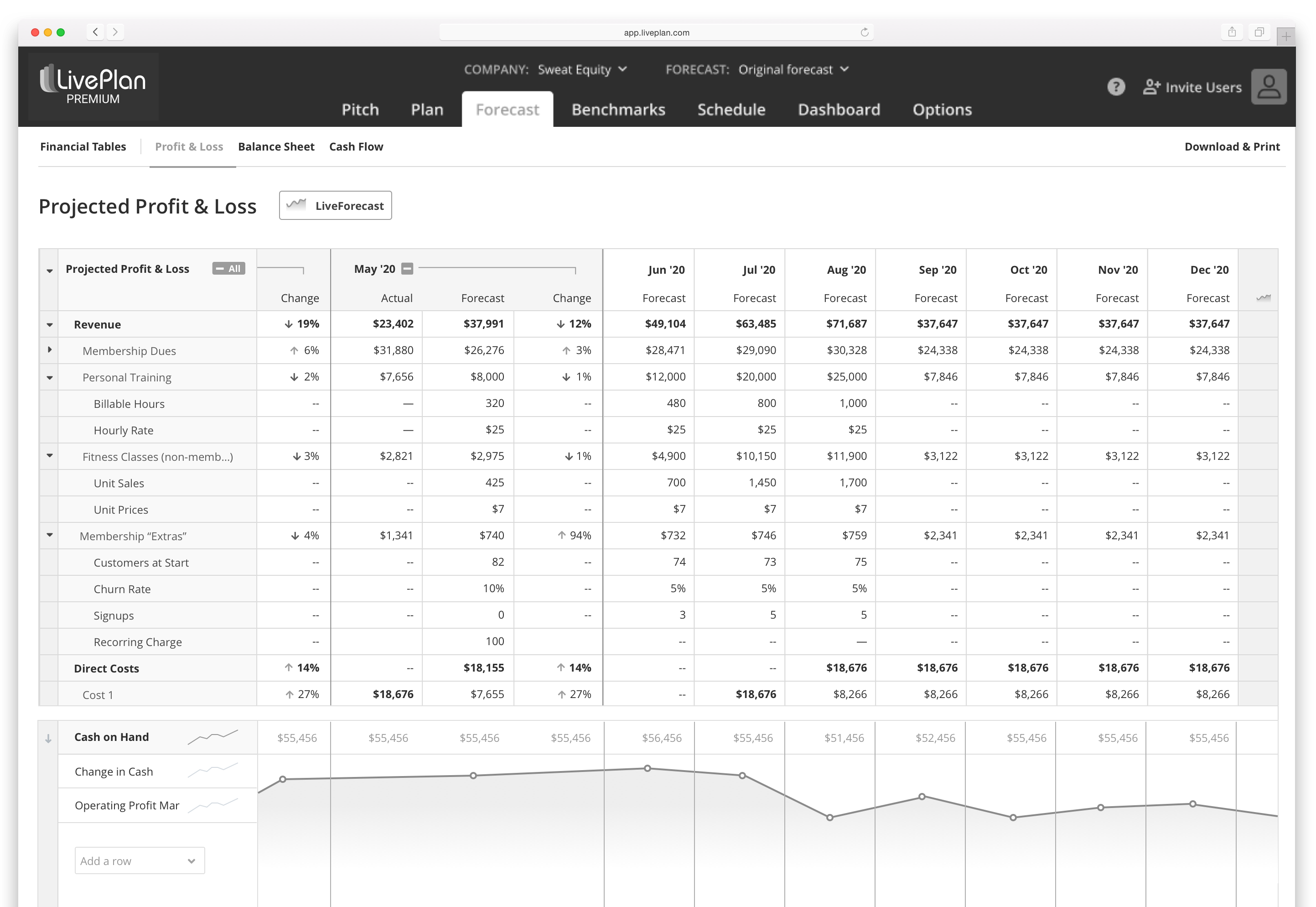
Our SMB users (and/or their accountants) needed to have an accurate, automatically updated, prediction of how much cash their business will have in the future, as well as 'trued-up' actuals for their forecasts for revenue and expenses.
User Interviews & Data
Before scoping a solution we dug through customer data from customer support calls, webinars, bootcamps, and qualitative interviews. We analyzed how wide or narrow users defined the problem, their frustration levels, where in their product journey they were, and what type of persona they were.
KPIs
Correlation to LTV
Per user engagement duration
qualtitative feedback
Ability to drive more users to connect accounting data